阅读本文前,希望你有一定的 JS/Node 基础,这里不另外介绍如何使用 ajax 做异步请求,如果不了解,可以先看:
最近在面试的时候常被问到如何解决跨域的问题,看了网上的一些文章后,发现许多文章都没有写清楚明白,使读者(我)感到困惑,所以今天我整理了一下常用跨域的技巧,写这篇关于跨域文章的目的在于:
- 介绍常见的跨域的解决方法以及其优缺点
- 模拟实际的跨域场景,在每种方式后都会给出一个简单实例,你只要跟我做一起敲代码,就更加直观地理解这些跨域的技巧
这篇文章的所有代码我放在了 happylindz/blog Github 上,建议你 clone 下来,方便你阅读代码,跟我一起测试。
后面代码的测试环境:不考虑跨域的兼容性问题,旨在理解其思想
- Mac os
- Chrome 54+
- Node 6.8.1+
同源策略:
使用过 Ajax 的同学都知道其便利性,可以在不向服务器提交完整的页面的情况下,实现局部更新页面。但是浏览器处于对安全方面的考虑,不允许跨域调用其他页面的对象,这对于我们在注入 iframe 或是 ajax 应用上带来不少麻烦。
简单说来,只有当协议,域名,端口相同的时候才算是同一个域名,否则均认为需要做跨域的处理。

跨域方法:
今天一共介绍七种常用跨域的方式,关于跨域大概可以分为 iframe 的跨域和纯粹的跨全域请求。
下面就先介绍三种跨全域的方法:
1. JSONP:
只要说到跨域,就必须聊到 JSONP,JSONP全称为:JSON with Padding,可用于解决主流浏览器的跨域数据访问的问题。
Web 页面上调用 js 文件不受浏览器同源策略的影响,所以通过 Script 便签可以进行跨域的请求:
- 首先前端先设置好回调函数,并将其作为 url 的参数。
- 服务端接收到请求后,通过该参数获得回调函数名,并将数据放在参数中将其返回
- 收到结果后因为是 script 标签,所以浏览器会当做是脚本进行运行,从而达到跨域获取数据的目的。
实例:
后端逻辑:
|
|
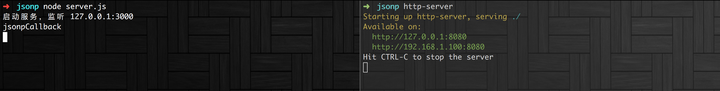
通过 node server.js 启动服务,监听端口 3000,这样服务端就建立起来了
前端页面:
|
|
逻辑已经写好了,那如何来模拟一个跨域的场景呢?
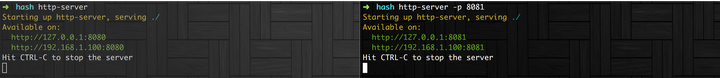
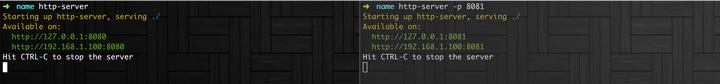
这里我们通过端口号的不同来模拟跨域的场景,通过 http://127.0.0.1:8080 端口来访问页面。先通过 npm 下载 http-server 模块:
|
|
并且在页面同目录下输入:
|
|

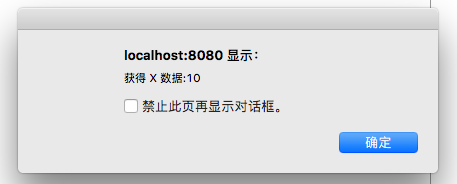
这样就可以通过端口 8080 访问 index.html 刚才那个页面了,相当于是开启两个监听不同端口的 http 服务器,通过页面中的请求来模拟跨域的场景。打开浏览器,访问 http://127.0.0.1:8080就可以看到从 http://127.0.0.1:3000 获取到的数据了。

至此,通过 JSONP 跨域获取数据已经成功了,但是通过这种事方式也存在着一定的优缺点:
优点:
- 它不像XMLHttpRequest 对象实现 Ajax 请求那样受到同源策略的限制
- 兼容性很好,在古老的浏览器也能很好的运行
- 不需要 XMLHttpRequest 或 ActiveX 的支持;并且在请求完毕后可以通过调用 callback 的方式回传结果。
缺点:
- 它支持 GET 请求而不支持 POST 等其它类行的 HTTP 请求。
- 它只支持跨域 HTTP 请求这种情况,不能解决不同域的两个页面或 iframe 之间进行数据通信的问题
2. CORS:
CORS 是一个 W3C 标准,全称是”跨域资源共享”(Cross-origin resource sharing)它允许浏览器向跨源服务器,发出 XMLHttpRequest 请求,从而克服了 ajax 只能同源使用的限制。
CORS 需要浏览器和服务器同时支持才可以生效,对于开发者来说,CORS 通信与同源的 ajax 通信没有差别,代码完全一样。浏览器一旦发现 ajax 请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。
因此,实现 CORS 通信的关键是服务器。只要服务器实现了 CORS 接口,就可以跨源通信。
首先前端先创建一个 index.html 页面:
|
|
这似乎跟一次正常的异步 ajax 请求没有什么区别,关键是在服务端收到请求后的处理:
|
|
关键是在于设置相应头中的 Access-Control-Allow-Origin,该值要与请求头中 Origin 一致才能生效,否则将跨域失败。
接下来再次开启两个 http 服务器进程:

打开浏览器访问
就可以看到:

成功的关键在于 Access-Control-Allow-Origin 是否包含请求页面的域名,如果不包含的话,浏览器将认为这是一次失败的异步请求,将会调用 xhr.onerror 中的函数。
CORS 的优缺点:
- 使用简单方便,更为安全
- 支持 POST 请求方式
- CORS 是一种新型的跨域问题的解决方案,存在兼容问题,仅支持 IE 10 以上
这里只是对 CORS 做一个简单的介绍,如果想更详细地了解其原理的话,可以看看下面这篇文章:
3. Server Proxy:
服务器代理,顾名思义,当你需要有跨域的请求操作时发送请求给后端,让后端帮你代为请求,然后最后将获取的结果发送给你。
假设有这样的一个场景,你的页面需要获取 CNode:Node.js专业中文社区 论坛上一些数据,如通过 https://cnodejs.org/api/v1/topics,当时因为不同域,所以你可以将请求后端,让其对该请求代为转发。
代码如下:
|
|
通过代码你可以看出,当你访问 http://127.0.0.1:3000 的时候,服务器收到请求,会代你发送请求https://cnodejs.org/api/v1/topics 最后将获取到的数据发送给浏览器。
同样地开启服务:

打开浏览器访问
,就可以看到

跨域请求成功。
纯粹的跨全域请求的方式已经介绍完了,另外介绍四种通过 iframe 跨域与其它页面通信的方式。
4. location.hash:
在 url 中,http://www.baidu.com#helloworld 的 “#helloworld” 就是 location.hash,改变 hash 值不会导致页面刷新,所以可以利用 hash 值来进行数据的传递,当然数据量是有限的。
假设 localhost:8080 下有文件 cs1.html 要和 localhost:8081 下的 cs2.html 传递消息,cs1.html 首先创建一个隐藏的 iframe,iframe 的 src 指向 localhost:8081/cs2.html,这时的 hash 值就可以做参数传递。
|
|
cs2.html 收到消息后通过 parent.location.hash 值来修改 cs1.html 的 hash 值,从而达到数据传递。
|
|
由于两个页面不在同一个域下IE、Chrome不允许修改parent.location.hash的值,所以要借助于 localhost:8080 域名下的一个代理 iframe 的 cs3.html 页面
|
|
之后老规矩,开启两个 http 服务器:

这里为了图方便,将 cs1,2,3 都放在同个文件夹下,实际情况的话 cs1.html 和 cs3.html 要与 cs2.html 分别放在不同的服务器才对。
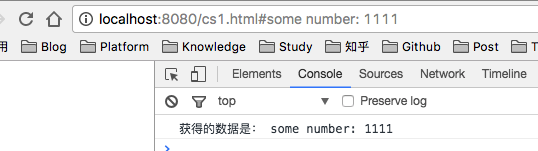
之后打开浏览器访问 localhost:8080/cs1.html,注意不是 8081,就可以看到获取到的数据了,此时页面的 hash 值也已经改变。

当然这种方法存在着诸多的缺点:
- 数据直接暴露在了 url 中
- 数据容量和类型都有限等等
5. window.name:
window.name(一般在 js 代码里出现)的值不是一个普通的全局变量,而是当前窗口的名字,这里要注意的是每个 iframe 都有包裹它的 window,而这个 window 是top window 的子窗口,而它自然也有 window.name 的属性,window.name 属性的神奇之处在于 name 值在不同的页面(甚至不同域名)加载后依旧存在(如果没修改则值不会变化),并且可以支持非常长的 name 值(2MB)。
举个简单的例子:
你在某个页面的控制台输入:
|
|
页面跳转到了百度首页,但是 window.name 却被保存了下来,还是 Hello World,跨域解决方案似乎可以呼之欲出了:
首先创建 a.html 文件:
|
|
之后在创建 b.html 文件:
|
|
http://localhost:8080/a.html 在请求远端服务器 http://localhost:8081/b.html 的数据,我们可以在该页面下新建一个 iframe,该 iframe 的 src 属性指向服务器地址,(利用 iframe 标签的跨域能力),服务器文件 b.html 设置好 window.name 的值。
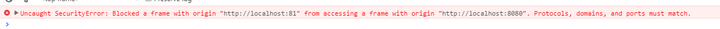
但是由于 a.html 页面和该页面 iframe 的 src 如果不同源的话,则无法操作 iframe 里的任何东西,所以就取不到 iframe 的 name 值,所以我们需要在 b.html 加载完后重新换个 src 去指向一个同源的 html 文件,或者设置成 ‘about:blank;’ 都行,这时候我只要在 a.html 相同目录下新建一个 c.html 的空页面即可。如果不重新指向 src 的话直接获取的 window.name 的话会报错:

老规矩,打开两个 http 服务器:

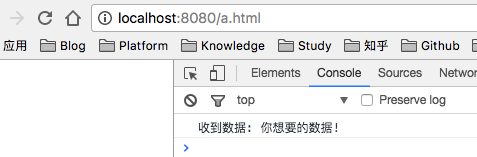
打开浏览器就可以看到结果:

\6. postMessage:
postMessage 是 HTML5 新增加的一项功能,跨文档消息传输(Cross Document Messaging),目前:Chrome 2.0+、Internet Explorer 8.0+, Firefox 3.0+, Opera 9.6+, 和 Safari 4.0+ 都支持这项功能,使用起来也特别简单。
首先创建 a.html 文件:
|
|
创建一个 iframe,使用 iframe 的一个方法 postMessage 可以想 http://localhost:8081/b.html 发送消息,然后监听 message,可以获得其他文档发来的消息。
同样的 b.html 文件:
|
|
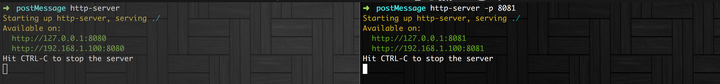
同样的开启 http 服务器:

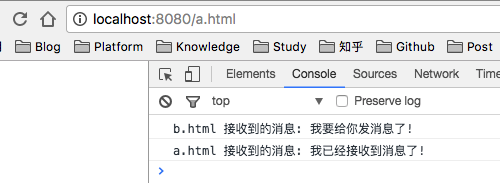
打开浏览器同样可以看到:

对 postMessage 感兴趣的详细内容可以看看教程:
7. document.domain:
对于主域相同而子域不同的情况下,可以通过设置 document.domain 的办法来解决,具体做法是可以在 http://www.example.com/a.html 和 http://sub.example.com/b.html 两个文件分别加上 document.domain = “a.com”;然后通过 a.html 文件创建一个 iframe,去控制 iframe 的 window,从而进行交互,当然这种方法只能解决主域相同而二级域名不同的情况,如果你异想天开的把 script.example.com 的 domain 设为 qq.com 显然是没用的,那么如何测试呢?
测试的方式稍微复杂点,需要安装 nginx 做域名映射,如果你电脑没有安装 nginx,请先去安装一下: nginx news
先创建一个 a.html 文件:
|
|
在创建一个 b.html 文件:
|
|
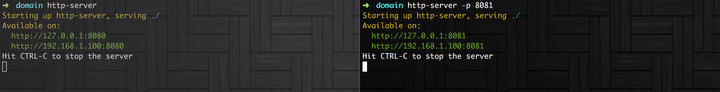
之后打开 http 服务器:

这时候只是开启了两个 http 服务器,还需要通过 nginx 做域名映射,将
Example Domain
映射到 localhost:8080,sub.example.com 映射到 localhost:8081 上
打开操作系统下的 hosts 文件:mac 是位于 /etc/hosts 文件,并添加:
|
|
这样在浏览器打开这两个网址后就会访问本地的服务器。
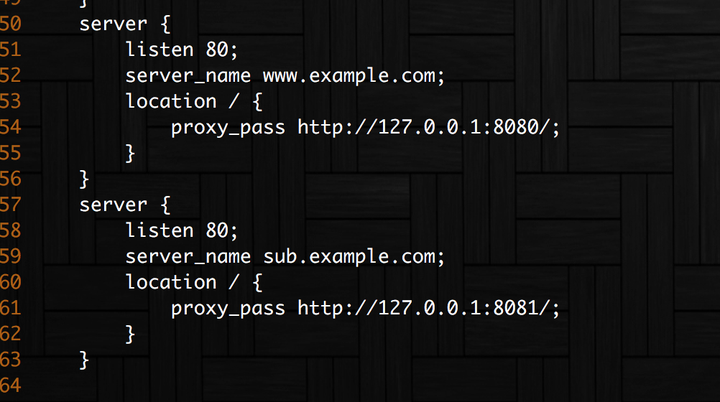
之后打开 nginx 的配置文件:/usr/local/etc/nginx/nginx.conf,并在 http 模块里添加:

上面代码的意思是:如果访问本地的域名是
Example Domain
,就由 localhost:8080 代理该请求。
所以我们这时候在打开浏览器访问 Example Domain 的时候其实访问的就是本地服务器 localhost:8080。
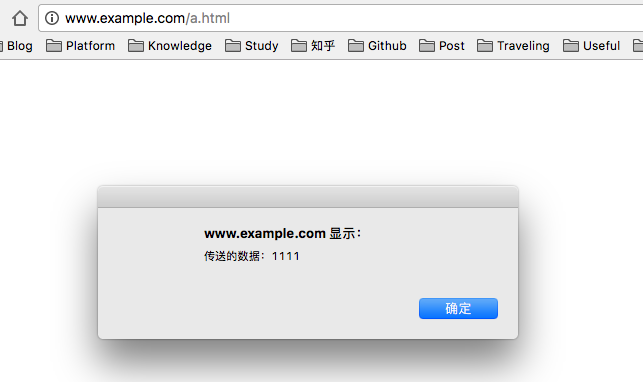
最后打开浏览器访问 http://www.example.com/a.html 就可以看到结果:

\8. flash:
这种方式我没有尝试过,不好往下定论,感兴趣的话可以上网搜看看教程。
总结:
前面八种跨域方式我已经全部讲完,其实讲道理,常用的也就是前三种方式,后面四种更多时候是一些小技巧,虽然在工作中不一定会用到,但是如果你在面试过程中能够提到这些跨域的技巧,无疑在面试官的心中是一个加分项。
上面阐述方法的时候可能有些讲的不明白,希望在阅读的过程中建议你跟着我敲代码,当你打开浏览器看到结果的时候,你也就能掌握到这种方法。
